Free Math Games for everyone from kids to adults. Best maths practice game to train your brain & is designed for all ages including kids, girls and boys, adults including parents and grandparents.
اسکریپت باران
بزرگترین مرجع دانلود سورس و اسکریپت های برنامه نویسی
بزرگترین فروشگاه سورس کد، اسکریپت، افزونه و قالب :
codemilo.ir
برای درخواست هر سورس اندروید، اسکریپت و قالب از سایت کدکنیون و تم فارست با این ایمیل در ارتباط باشید : codingshop20@yahoo.com
https://codingshop.net
https://codingshop.net
تبلیغات
آخرین محصولات
Updated to 7 July 20
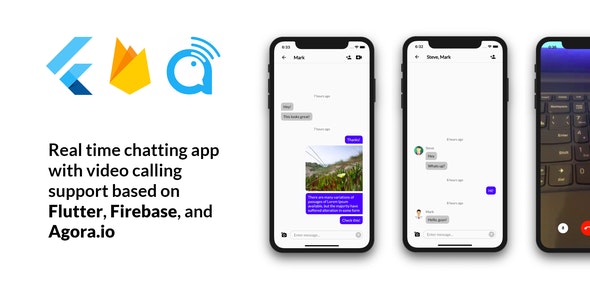
Flutter Firebase Chat is a real time chatting app with video calling support based on Flutter, Firebase, and Agora.io. You can run this app on both platforms: Android and iOS. Also you can easily customize and refine it for yourself, since it uses a BLoC pattern.

ادامه مطلب
Updated to 30 June 20
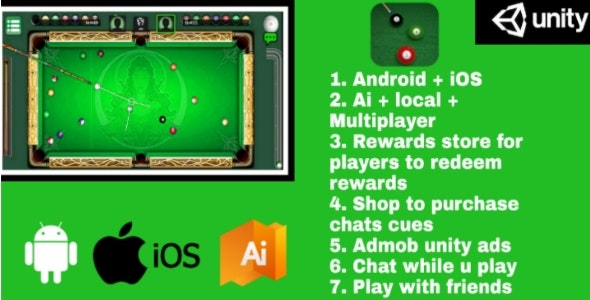
Features:
1.3D Video graphics
2.Android + iOS (Supports all iphone and iPad).
3.Play with friends.
4.Play locally.
5.Play against AI(computer).
6.Multiplayer with smart AI integration(currently only app which has multiplayer connection completed with smart AI to takeover if player is not available).
7.Rewards store for players to redeem rewards(Explained below in detail).
8.Shop to purchase chats,cues…(Both reward store and shop are different).
9.Admob + Unity ads.
10.In game CHAT.
11.Aim assistant physics in game.
12.Game mode without aim assistant.

ادامه مطلب
Updated to 11 May 20
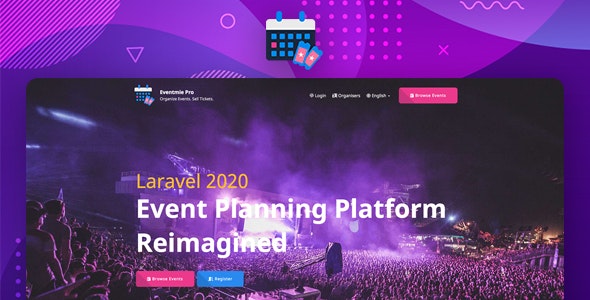
Eventmie is an Event planning and management Laravel package. With Eventmie, launch a dedicated platform for Event planning on your domain. Streamline the event planning process through automation. Eventmie is secure, scalable, production-ready.
Just install it into a brand new Laravel application or an existing one and start selling your events with ZERO commission & 100% PROFIT.

ادامه مطلب
Updated to 19 June 20
Flutter is an open-source mobile application development SDK created by Google. It is used to develop applications for Android and iOS, as well as being the primary method of creating applications for Google Fuchsia, Flutter widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android.
Food Delivery UI KIT using Flutter can be used for Food Delivery and Restaurant application for user interface kit in android and ios device, It contains 70++ Screens and 200++ elements with a different type of UI, Food Delivery, Foodie UI KIT can save your time to code all Front end layout.

ادامه مطلب
Updated to 25 June 20
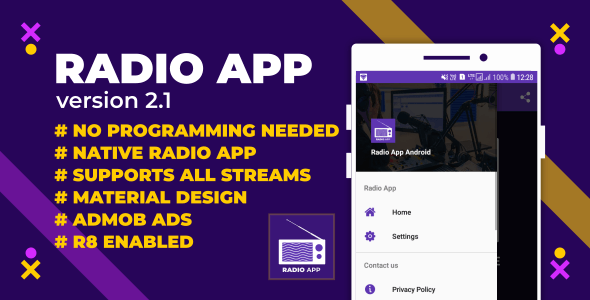
Detailed Features:
- No need of programming
- Full Android Studio code
- Native Radio Player
- Supports all audio streams
- Material Design
- Android X
- Custom Toolbar
- Custom Fonts
- Unlimited Themes
- Internet connection checker
- Splash Screen
- Privacy policy
- Social network webpages (Facebook, Instagram, Twitter, YouTube etc.)
- Email intent dialog
- Call intent dialog
- Share app dialog
- Rate app dialog
- Exit app dialog
- Admob Support
- Full documentation

ادامه مطلب
Updated to 30 June 20
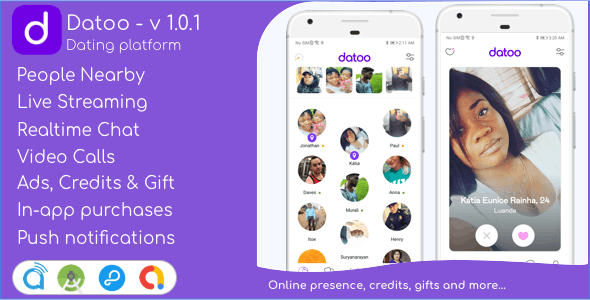
Datoo – Dating platform is a complete Dating App you need to get started your own business. It’s include Video Calls, People near with locations, Encounters, It’s a match, Live Streaming, Credits system, Admob, Realtime Chat, Premium features, Gift system in-app purchases, In-app subscriptions, Push notifications and more…

ادامه مطلب
Updated to 27 April 20
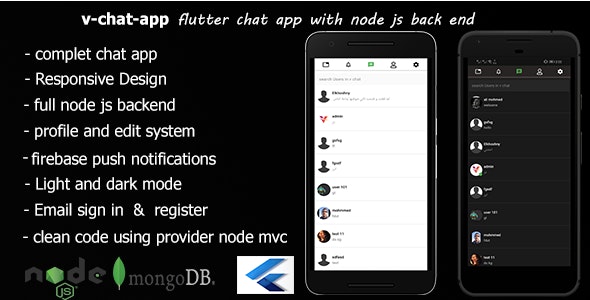
Flutter chat app is a mobile chat system which run under Android and ios platform Developed with Dart Language And Node js for backend make the app run fast and smoothly.

ادامه مطلب
Updated to 1 July 20
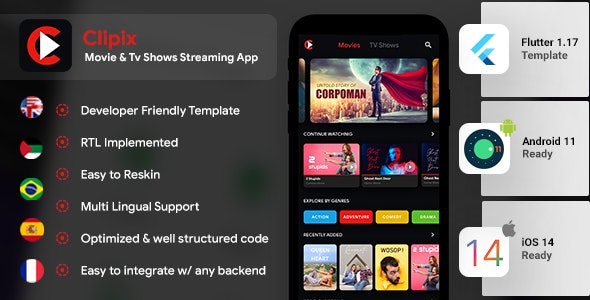
Clipix allows user to watch movies as well as Web Series videos all in one app. Different geners of videos shows variety of content available with awesome user interface.

ادامه مطلب
Updated to 2 July 20
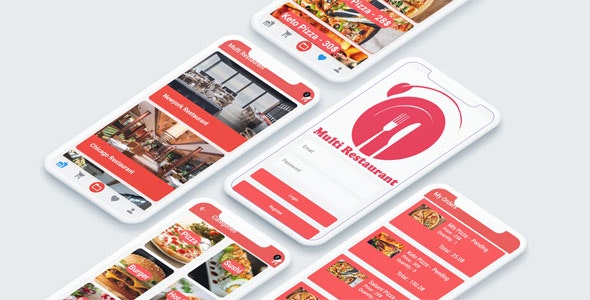
Customer can easily register into system. After registration in order to enter system , then user must be enter their unique email and password. All credentials will be checked in Web Server and if server sends error , then it will show to users. For example: Email is not found, Password is incorrect
IF customer can enter to system. Customer can choose foods from Unlimited restaurant and Unlimited categories. Also user can easily search products on restaurant , categories , items with application.
Customer can able to register with their email address
After login page , customer will directly go to Multi Restaurant List page
Beautiful 2 Column categories list page
Beautiful Product List page , in that page customer can see product’s price , image and more informations
Flutter Firestore Multi Restaurant Application can easily calculate in all item’s price and total price and show it on Cart Page
Customer can able to create his/her favourite foods wishlist
In order to create favourite wishlist , customer only click on heart button , Then application will automatically add it into his/her wishlist
After customer choose their foods , then user can able to choose payment gateway and enter delivery address
After Order completed , then user will go to Order List page
In Order List Page , User will see all order’s information. For example which foods ordered on which date.
Customer can able to see orders details. In Order Details Page includes all of user’s information and foods information
In Profile page , user can view their firstname , lastname , address and phone number

ادامه مطلب
کانال تلگرامی اسکریپت باران
برای اطلاع از آپدیت های این سورس و سورس های دیگر اسکریپت باران، در کانال تلگرام ما عضو شویددستهها
- آموزش 235
- اسکریپت ها 327
- اسکریپت آپلودسنتر 65
- اسکریپت آمارگیر 11
- اسکریپت اسلایدر 3
- اسکریپت بازی آنلاین 6
- اسکریپت پرسش و پاسخ 1
- اسکریپت پشتیبانی مشتری 4
- اسکریپت تالار گفتگو 5
- اسکریپت جامعه مجازی 9
- اسکریپت چت 11
- اسکریپت خبرگزاری / خبری 1
- اسکریپت خدماتی 15
- اسکریپت فرم ها 3
- اسکریپت فروشگاه ساز 10
- اسکریپت کوتاه کننده لینک 1
- اسکریپت مدیریت تبلیغ 2
- اسکریپت مدیریت دانلود 1
- اسکریپت مدیریت کاربران 3
- اسکریپت مدیریت محتوا 99
- اسکریپت مدیریت مدارس 5
- اسکریپت هاستینگ 3
- اسکریپت های Clone 2
- اسکریپت های Seo 19
- اسکریپت وبلاگ دهی 7
- اشتراک گذاری ویدئو 5
- ایجاد سایت های موزیک 2
- دیگر اسکریپت ها 2
- مدیریت پایگاه داده 1
- مدیریت صورت حساب 2
- پلاگین ها 19
- سورس کد 1,485
- قالب ها 12
محصولات فارسی
سایت های مفید دیگر
تبلیغات متنی
برنامه نویسی را معنایی دوباره بخشیم !