اسکریپت باران
بزرگترین مرجع دانلود سورس و اسکریپت های برنامه نویسی
بزرگترین فروشگاه سورس کد، اسکریپت، افزونه و قالب :
codemilo.ir
برای درخواست هر سورس اندروید، اسکریپت و قالب از سایت کدکنیون و تم فارست با این ایمیل در ارتباط باشید : codingshop20@yahoo.com
https://codingshop.net
https://codingshop.net
تبلیغات
آخرین محصولات
Updated to 26 June 20
Food-express is a Shopping Flutter app that is created as a wonderful solution for any kind of grocery, e-commerce shop, or store. You can use this Flutter app as one big supermarket app, restaurant, grocery, or e-commerce business to sell products of your store. This app makes easy for a user to buy a product from a store with easy steps and store can get easy order.
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.

ادامه مطلب
Updated to 6 July 20
“Fluter Multi-Store” application is the ready made complete solution for the Multiple Stores application support both android and iOS with same PHP Backend.

ادامه مطلب
Updated to 30 June 20
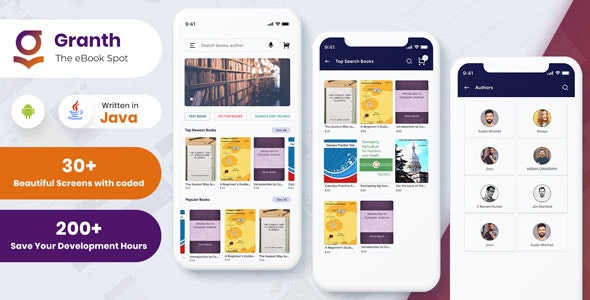
We’ve moved on to our smartphones and tablets to read while we’re on the go. Granth is an android eBook application that takes your reading experience to the next level. You can read online as well as offline. With its unique and eye-soothing color palette and design, Granth ensures the most engaging escapade for readers. This excellent app supports all major types of PDF files. The run-through is extremely easy providing users ease to browse, look for his/her favorite author, build a wishlist and read anywhere, anytime.
Tired of getting all notifications while you’re on the interesting page? Not any more! With the offline option, you can turn off your internet you can avoid distractions and enjoy the pleasure of reading.

ادامه مطلب
Updated to 24 June 20
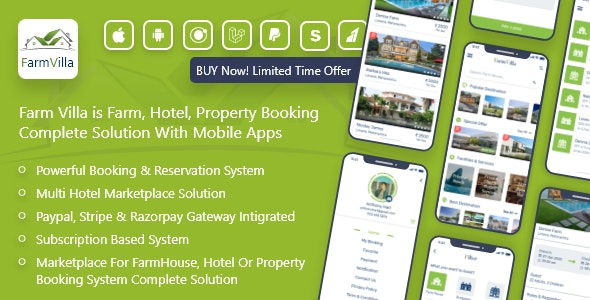
Farmvilla is a complete marketplace aggregator for farm house booking, property booking, hotel booking or resort booking all in one.
it has 3 panels including apps for owner and user built using hybrid ionic framework and laraval for php backend system.

ادامه مطلب
Updated to 24 June 20
“AdMotors” application is the ready made complete classified platform application like Olx, Mercari, Offerup and Carousell but it is for only car niche. It is easy to setup and no coding required.

ادامه مطلب
Updated to 18 March 20
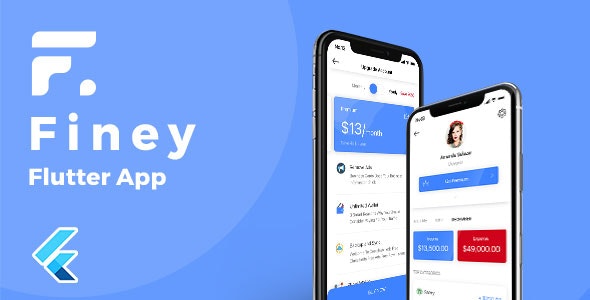
Finey App Template – is a Flutter Mobile App is the spending management application that UI for Android and iPhone. It is redux ready, you only have to add your own custom action triggers and you are good to go!. Also, it has custom components and constants, with one change, you can see the effect to entire app – be it colors or font family.

ادامه مطلب
Updated to 15 May 20
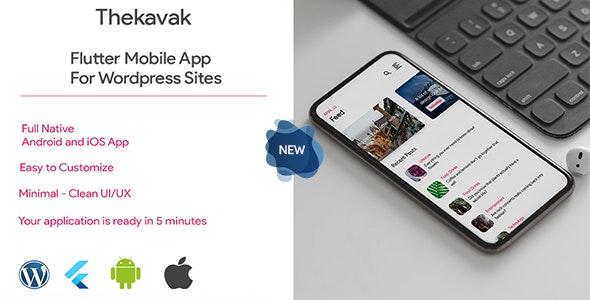
some features :
-
- Save article to local
-
- Search in site
-
- Share post
-
- Read and add comments
- Loading animations

ادامه مطلب
Updated to 9 May 20
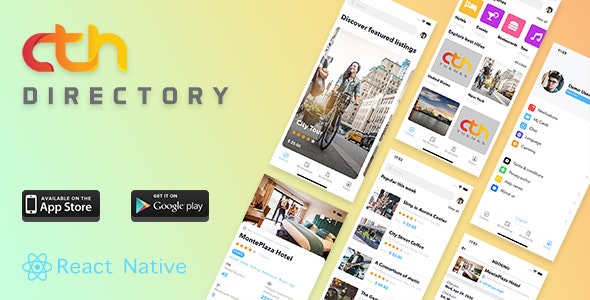
CTH Directory is mobile app built with React Native for our directory & listing WordPress theme .
It helps you create, manage, organize and monetize websites and apps like Yelp, Airbnb, Booking.com and TripAdvisor

ادامه مطلب
Updated to 28 June 20
Smart School Android App is native Android application for Smart School : School Management System.
Smart School Android App is a simple and intuitive application focused on student/parent can access their school information on mobile. The aim is to not only enhance learning experience of the students, but also enrich the lives of parents so they can monitor their child academic activities.

ادامه مطلب
Updated to 25 June 20
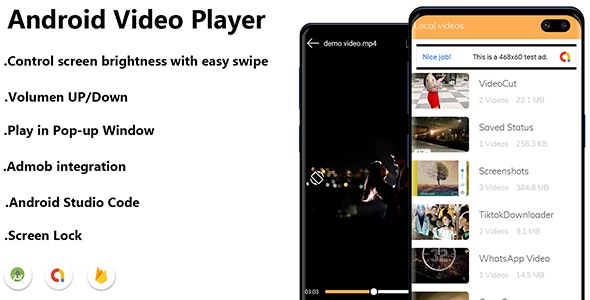
Android Video Player is the first Android video player which supports multi-core decoding. Test result proved that multicore device’s performance is up to 70% better than single-core devices. Video Player HD movie player is a latest HD video playback app. This amazing FLV VIDEO PLAYER will let you to every type of HD videos and support all HD formats like FLV. MKV, WMV, RMVB, TS, MPG etc. so don’t wait any more, take a step and get it download our full HD 4k video player for android If you like it our Mp4 HD video player then must share it with your friends.

ادامه مطلب
کانال تلگرامی اسکریپت باران
برای اطلاع از آپدیت های این سورس و سورس های دیگر اسکریپت باران، در کانال تلگرام ما عضو شویددستهها
- آموزش 235
- اسکریپت ها 327
- اسکریپت آپلودسنتر 65
- اسکریپت آمارگیر 11
- اسکریپت اسلایدر 3
- اسکریپت بازی آنلاین 6
- اسکریپت پرسش و پاسخ 1
- اسکریپت پشتیبانی مشتری 4
- اسکریپت تالار گفتگو 5
- اسکریپت جامعه مجازی 9
- اسکریپت چت 11
- اسکریپت خبرگزاری / خبری 1
- اسکریپت خدماتی 15
- اسکریپت فرم ها 3
- اسکریپت فروشگاه ساز 10
- اسکریپت کوتاه کننده لینک 1
- اسکریپت مدیریت تبلیغ 2
- اسکریپت مدیریت دانلود 1
- اسکریپت مدیریت کاربران 3
- اسکریپت مدیریت محتوا 99
- اسکریپت مدیریت مدارس 5
- اسکریپت هاستینگ 3
- اسکریپت های Clone 2
- اسکریپت های Seo 19
- اسکریپت وبلاگ دهی 7
- اشتراک گذاری ویدئو 5
- ایجاد سایت های موزیک 2
- دیگر اسکریپت ها 2
- مدیریت پایگاه داده 1
- مدیریت صورت حساب 2
- پلاگین ها 19
- سورس کد 1,485
- قالب ها 12
محصولات فارسی
سایت های مفید دیگر
تبلیغات متنی
برنامه نویسی را معنایی دوباره بخشیم !